
CSS 3D Transform model was presented as a draft specification in March 2009. This model allows Web developers to create user interfaces more attractive and interesting using advantages of 3D.
Creation of 3D objects is a good way to get started with CSS 3D Transform. For example, creation of a cube in 3D. In the first place, create html markup:
In this part we created a block with identifier «cube» and 6 children elements (sides of the cube). Next we define the basic styles:
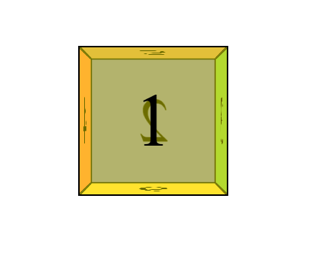
Also, for each face, we set the background color. As a result, we get a cube in 3D on pure CSS:

The next step is to add the animation using CSS properties animation:
In the property animation you need to set two values. rotating – the name of animation, 10s – the execution time of animation.
The next property animation-iteration-count – the number of repetitions of animation, the value infinite sets an infinite number of repetitions of animation.
And now I would like to describe the animation by rule @keyframes:
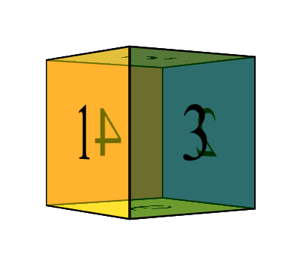
In the end, we get the following:

As you see, it works relatively simply. But if anything needs explaining I’m happy to go into a bit more detail.
Categories
Tags
Favourite posts
Getting an e-Commerce website online might sound like a huge undertaking,...
WebView displays web pages. But we are interested not only in web-content...
Google Maps is a very famous and helpful service, which firmly entrenched...
RSpec is an integral part of Test Drive Development (TDD) and its main id...
When developing a web application that extensively works with user input ...
Field configuration defines behavior of all standart (system) fields and ...
As you might have already heard, the latest stuff for upgrading rails was...